- You have to find out the Header section. Look for something like this:
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
- Basically what we are doing is dividing the header up. I'm going to make each side equal, but you can use any proportion you want allowing for the margins. So, replace that code with this:
#header {
width: 300px;
float: left;
margin: 5px;
text-align: center;
color:$pagetitlecolor;
}
#header-right {
width: 300px;
float: right;
color: $pagetitlecolor;
margin: 5px;
padding: 5px;
}
- You can adjust these values to fit your template.
- Almost done! Find this code in your template.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR BLOG TITLE (Header)' type='Header'/>
</b:section>
</div>
- And replace it with this:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='YOUR BLOG TITLE (Header)' type='Header'/>
</b:section>
<b:section class='header' id='header-right' showaddelement='yes'>
</b:section>
</div>
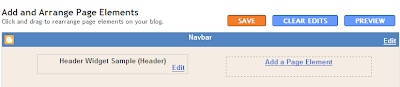
- Your Page elements will look like this:


No comments:
Post a Comment