- Now we have something similar for blogger.
- Actually i should say it is really amazing.
- This hack will automatically create post summaries with thumbnails & read more button.
- you needn't need to add any extra code in every blogpost that you make.
- First of all edit your blogger template (In Blogger, click Layout --> Edit HTML)
- Find the text " <head> "
- Put following code after <head>
<script type='text/javascript'>Find the paragraph with following line
var thumbnail_mode = "float" ;
summary_noimg = 230;
summary_img = 140;
img_thumb_height = 100;
img_thumb_width = 100;
</script>
<script src='http://blogergadgets.googlecode.com/files/excerpt.js'
type='text/javascript'/>
 Replace it with following lines
Replace it with following lines<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>
createSummaryAndThumb("summary<data:post.id/>");
</script>
<div style='clear: both;'/>
<span style='padding-top:5px;;float:right;text-align:right;'>
<a expr:href='data:post.url' rel='bookmark'><b>
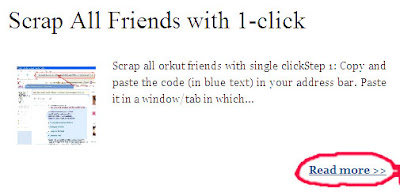
Read more >></b></a></span>
</b:if>
Your post would look similarly like below:


No comments:
Post a Comment